Day 28- R語言 互動式資料視覺化
(前言:內個,我只是個剛接觸程式設計的小萌新,如果內文內容、程式碼、統計資料圖寫或畫的不對,還請各位大大指教 Orz)
今天要來學互動式資料視覺化的方法。這次使用的主要是ggvis套件,要使用本篇的程式碼前先記得安裝並啟用ggvis套件喔
還有還有,我們的cp空氣品質資料組又強勢回歸啦 ˊˇˋ(被賞巴掌),如果要參考這個資料組的話,請回到第22或第23天的文章看看這組資料是長什麼樣子的
要用ggvis繪圖用ggvis()函數就好, 現在我們來了解基本的ggvis函數文法,程式碼如下:
資料框名稱 %>%
ggvis(x軸資料, y軸資料) %>%
layer_圖表形式()
首先先指定資料框名稱,再來使用piping 方式將資料框指定到ggvis函數上,然後在ggvis函數裡指定x, y軸資料,再來pipe到layer圖表樣式上,例如:layer_point, layer_histogram等
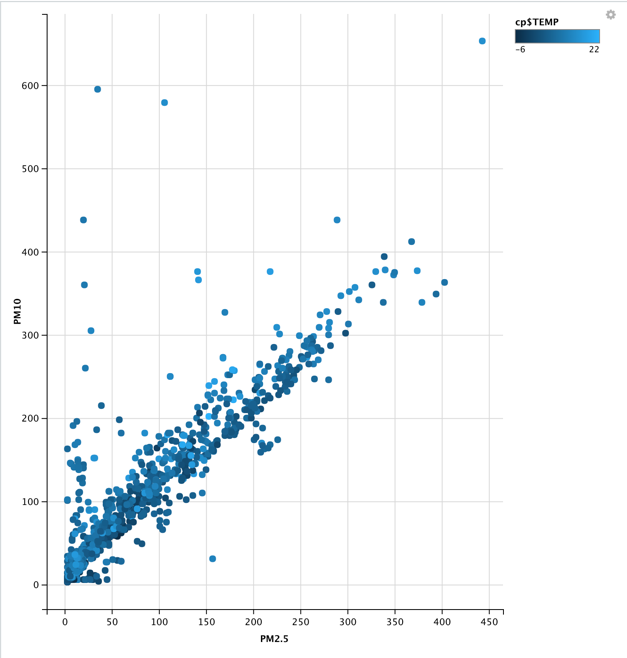
那話不多說,來畫圖吧。我們先畫一張沒有互動元素的圖表,用的是cp空氣品質資料組的PM2.5, PM10及TEMP資料,PM2.5作x軸資料,PM10做y軸資料,TEMP當作點的填滿,程式碼如下:
cp %>%
ggvis(~PM2.5, ~PM10, fill = ~cp$TEMP )%>%
layer_points()

除了剛剛介紹的基礎文法之外,我有在ggvis裡面加上fill引數,這代表將點填滿的依據資料。就像在這張圖裡,溫度範圍是-6到22,由深藍至淺藍標示。除了填滿之外,還可以設定其他的樣式:stroke在點外加上一個顏色圈圈,size則用點的尺寸表示不同分組,shape用點的形狀表示不同分組,opacity為設定透明度。
這邊補充一點,就是ggvis畫出來的圖要在RStudio的右下角的viewer檢視,不是在plot檢視喔 :D
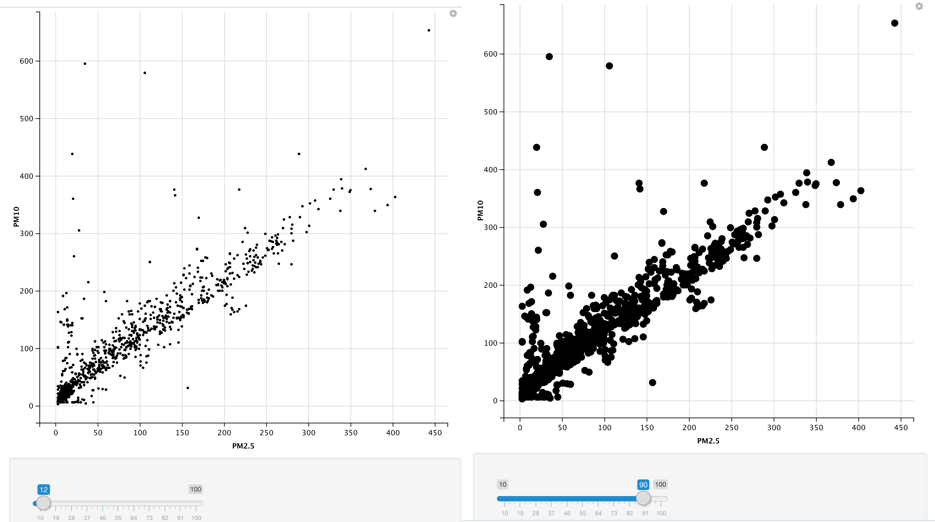
接下來看的是互動式資料視覺化,要做互動式資料視覺化很簡單,只要在ggvis函數裡加上一些引數就好了。如果今天要讓上面的圖表能夠改變點的大小,我們只要這樣寫就好:
cp %>%
ggvis(~PM2.5, ~PM10, size := input_slider(10, 100) )%>%
layer_points()
可以看到,這邊多了一個input_slider(10,100)的引數,這個引數可以在圖表下方多一個滑桿,調整點的大小。範例圖片:(左邊點大小12, 右邊90)
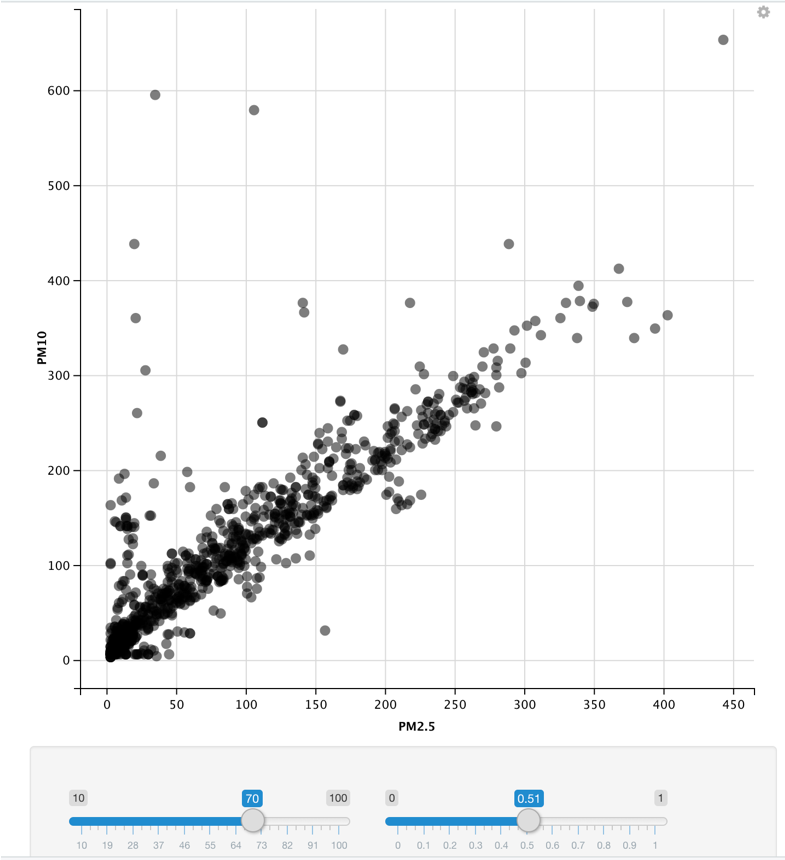
另外,可以增加多於一個資料互動的引數,像是點的大小size與透明度opacity互相結合,寫出下列程式碼:
cp %>%
ggvis(~PM2.5, ~PM10, size := input_slider(10, 100), opacity := input_slider(0,1))%>%
layer_points()
並產出下面的圖片(點大小70,透明度0.51)
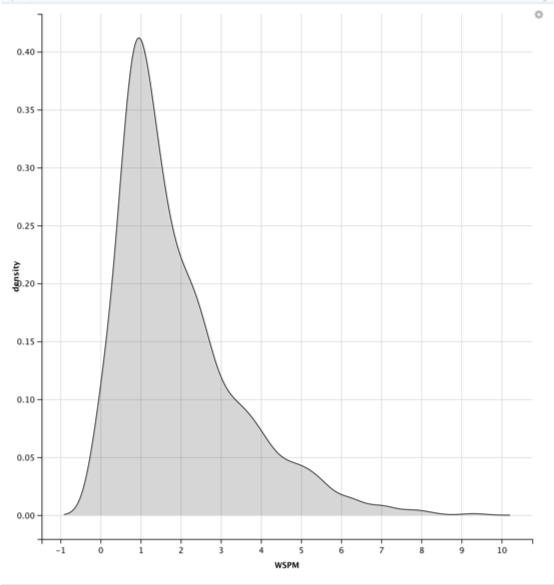
最後我們做cp 空氣品質資料組中的WSPM(懸浮粒子物質指數)折線圖,最基礎的程式碼如下:
cp %>%
ggvis(~WSPM)%>%
layer_densities()
輸出圖片如下:
但是,折線圖的種類不只一種,ggvis 內建的折線圖種類總共有好幾種,因此我們的任務就是做一個選單跟一個滑桿,控制折線圖的種類及橫軸範圍(bandwidth)。程式碼如下:
cp %>%
ggvis(~WSPM) %>%
layer_densities(adjust = input_slider(0.01, 5, value = 4,
step = 0.02,
label = "Bandwidth adjustment"),
kernel = input_select(
c("Gaussian" = "gaussian",
"Epanechnikov" = "epanechnikov",
"Rectangular" = "rectangular",
"Triangular" = "triangular",
"Biweight" = "biweight",
"Cosine" = "cosine",
"Optcosine" = "optcosine"),
label = "Kernel")
)
首先一樣先指定WSPM資料組,接下來指定畫密度圖(layer_densities),裡面有兩個引數,adjust及kernel。Adjust調整x軸的縮放程度,數字小放大,數字大縮小,裡面有0.01及5兩個數字,代表允許滑桿縮放範圍,value指定預設縮放程度,step 0.02代表滑桿上每一格的間距,label則是滑桿名稱
接下來是kernel部分,kernel部分可以指定密度圖樣式,有gaussian, epanechnikov, rectangular, triangular, biweight, cosine, optcosine等樣式,最後標籤為kernel。
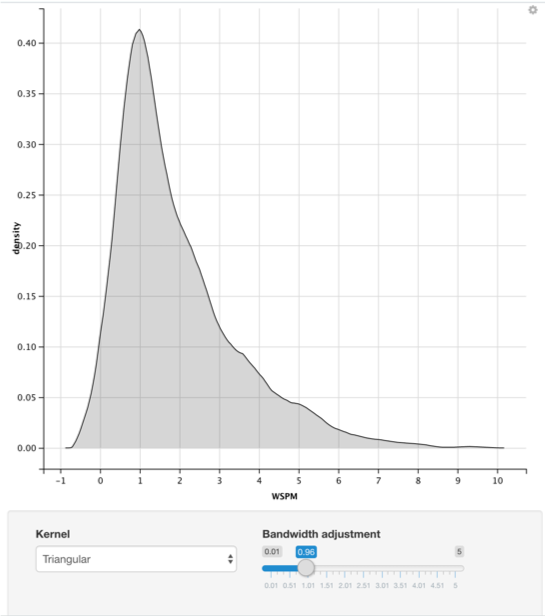
繪圖結果如下:
(kernel: triangular, bandwidth: 0.96)
今天就先學到這邊吧 ˊˇˋ
明天沒有意外的話應該也是繼續寫資料視覺化,只不過要換一個套件喔
參考資料:
